
“휘리릭~ 쓩~ 느낌으로 버튼이 전환 되었음 좋겠어요. 무슨 느낌인지 아시죠..?”
우리가 상상한것을
효율적으로 표현하는 방법
UX/UI 디자이너나 개발자라면 프레이머라는 단어를 한번씩 들어보셨을겁니다.
오늘날 사용자 경험(User Experience)이 중요시되면서 여러 회사에서의 중요도가 점차 증가하고 있고 인하우스 서비스에 UX적인 요소를 추가하면서 프로젝트 기간은 하염없이 늘어나는 일은 한번쯤은 겪어 보셨을 겁니다.
“휘리릭~ 쓩~ 느낌으로 버튼이 전환 되었음 좋겠어요. 무슨 느낌인지 아시죠..?”
10여년전 처음 디자인을 시작하며 한 회사에서 들은 이야기로 이 말을 들었을땐 뒷통수를 한대 맞은 기분이었습니다. 그 당시엔 인터랙션에 대한 용어나 개념이 익숙치 않았고 gif나 플래시로 대부분의 모션을 해결해나가던 시절이기에 디자이너가 작업을 했어야했죠.
처음 프레이머를 접했을 때가 4년전 프레이머X가 처음 출시 됬을때로 그때는 사용법이 매우 복잡하고 어려워서 선뜻 다가가기가 쉽지 않았습니다. 하지만 1여년전 프레이머로 이름이 바뀌어 출시 되자 상황은 많이 달라졌죠. 피그마와 유사한 인터페이스로 접근성이 그리 어렵지 않았을뿐더러 이미 리액트에 대한 이해도가 어느 정도 있기때문에 쉽게 다가왔습니다.
그래서 프레이머는 왜 필요할까요?
아직 인터랙션과 프로토타이핑에 대한 개념이 생각보다 익숙하지 않았던 시절, 기업들은 이러한 상호작용 수단의 필요성을 크게 느끼지 못했습니다. 보통 이 부분을 담당하는 사람은 기획자나 UI 디자이너였고 이들은 PPT를 이용해 제작하는 경우가 많았습니다. 하지만 현재 UX 요소의 중요성이 극대화되면서, 정적인 PPT 화면만으로는 사람들을 이해시키는 것은 매우 어려운 일이 되었습니다.
이 글을 보고 많은 프로덕트 디자이너분들이라면 이런 생각을 할 것입니다. 기획회의 참여, 핸드오프, 디자인 에셋 관리, 리뷰, 개발자와 소통 디자인 외에도 다양한 UX적인 요소를 고려해야 한다는 사실과 디자인을 구현하기 위해 디자이너가 프레이머라는 도구를 배워야 한다는 생각이 들 수 있습니다.
저만 해도 처음에 같은 생각을 했고 주위 디자이너분들도 마찬가지라고 합니다. 하지만 프레이머를 통해 구성요소들의 위치나 색상, 폰트를 바로 확인하고 디자이너가 어떤 방식으로 제품을 구현하고 싶은지 어떻게 개발을 해야 하는지에 대한 뜻을 더 정확하게 줄 수 있는 면에서, 인하우스 회사에게 편리하다는 것은 누구나 인정하는 부분이라고 해도 과언이 아닙니다.
지쿠터에 프레이머의 도입
소규모 스타트업부터 유니콘 기업까지 거의 모든 현재의 고민은 개발 리소스 부족 즉, 개발 인력 및 시간 부족일 것입니다. 글로벌을 준비하는 중이던 지쿠터 팀도 마찬가지의 문제에 부딪혀 인력과 시간을 최소한으로 지쿠터 사용자 경험을 개선하고 싶었고, 이를 가능하게 하기 위해 프레이머라는 것을 처음 언급하게 되었습니다. 지쿠터는 피그마로 프로토타입을 제작하고 있어서 프레이머를 프로토타입용이 아닌 이벤트, 캠페인 또는 퍼블리싱 등의 용도로 사용하기 위해 고객 만족도 페이지와 탄소중립 페이지를 제작하게 되었습니다. 따라서 프레이머는 지쿠터 팀에서 리소스 부족 문제를 해결하는데 중요한 역할을 하고 있으며, 이를 통해 사용자 경험을 더욱 효과적으로 개선하고 있습니다.
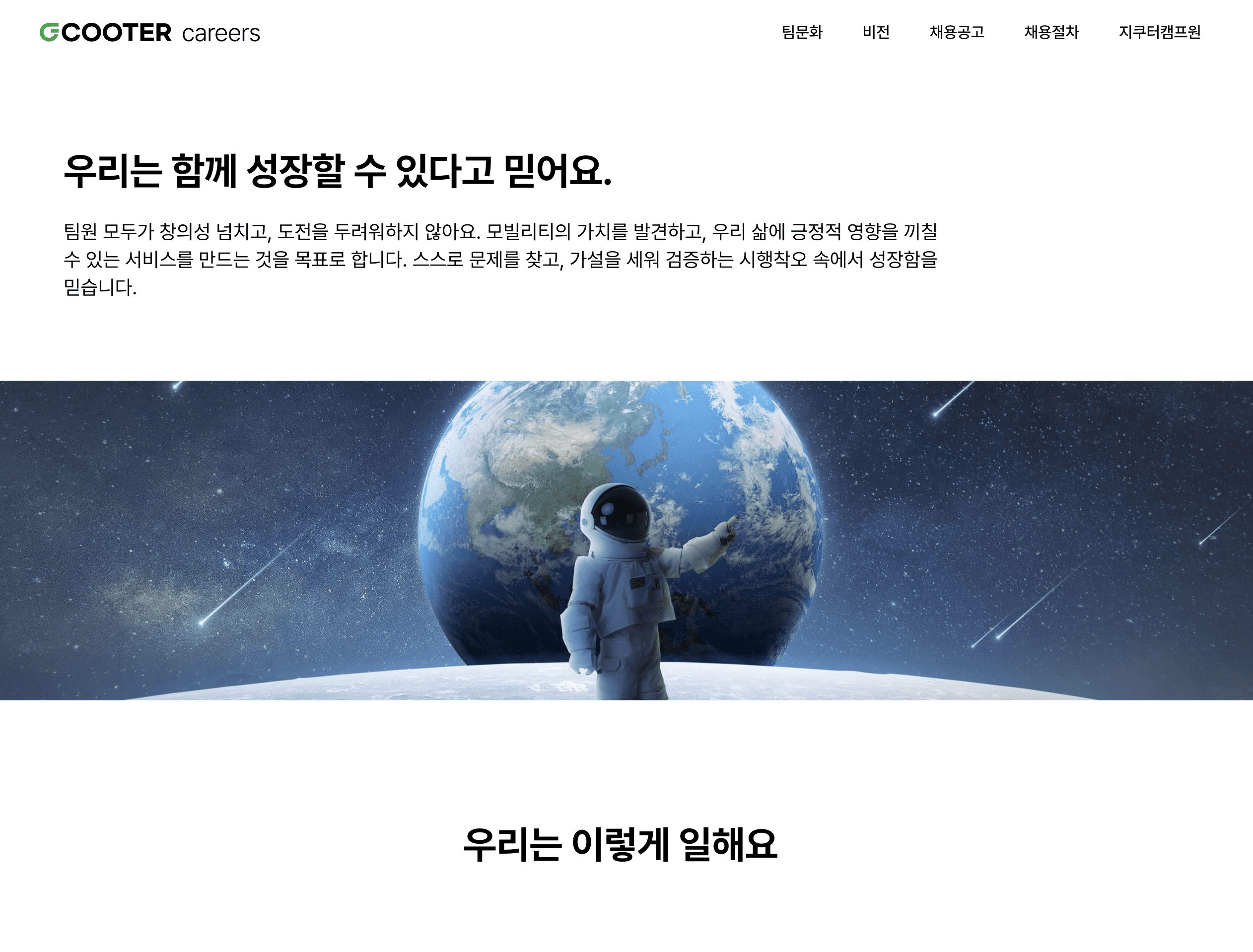
그외 지쿠터앱에 있는 서비스 가이드 부터 지쿠터 글로벌 홈페이지, 채용페이지까지 프레이머로 작업을 하면서 작업효율성을 늘려나갔습니다.

지쿠터 채용페이지 일부분
핵심적인 스킬셋으로는 ‘전체를 바라보는 눈’으로 숲을 기획하고 디자인, 개발을 하면 지쿠터 팀원들이 능동적 애자일 방식으로 세세한 나무의 나무테와 잎을 그려나가는 모습으로 작업하여 완성도를 높이는 방식으로 진행을 하였고 그 결과 완성도와 작업시간을 단축시켜 리소스를 낭비하지 않고 효율화 하는 효과가 있었습니다.
덕분에 한가위나 한글날, 광복절 인사도 빠른 제작이 가능하였고

한가위 지쿠터 공지 페이지

한글날 지쿠터 공지 페이지
또한 서버에 문제가 있는 긴급한 상황에도 10분만에 디자인과 퍼블리싱을 해서 공지를 할수 있게 되었습니다.
지쿠터는 단순히 서비스를 보조하는 디자인보다 더 나아가 사용자 경험에 진심을 담고 더 좋은 브랜드로 거듭나기 위해 늘 그래왔습니다. 또한, 새로운 관점으로 문제를 해결하고 있으며 계속해서 개선하기 위해 노력하고 있습니다.
앞으로도 저희 브랜드 경험을 프레이머로 통해 사용자들에게 최상의 경험을 제공하기 위한 과정을 지켜봐주세요.




