
Brand Blogging, Now a Necessity Not an Option
The Unexpected Connection Between GCOO Blog and Notion
Initiating Blog Planning
When many people want to see the services or the company history of GCOO, the first thing they probably search for is the website. However, the information about each company or brand on homepages is limited, which truly makes it hard to increase brand value through this means. Therefore, a method to introduce the brand more effectively and facilitate smoother communication was needed. At that point, the 'Brand Blog' was planned as a way to more effectively introduce the brand and enable communication. A brand blog covers daily life, product and company introductions, brand events, etc., making the brand more accessible to people. Blogging provides the opportunity to enhance brand value and improve the brand image. It was very appealing and approachable to me.
Choosing a Blog CMS
After much deliberation and consideration among various types of services such as Brunch, Framer, Naver Blog, Tistory, MEDIUM, and Notion, GCOO chose Framer for its high design flexibility, which best represents our brand identity. (Details can be seen at Why did GCOO choose Framer?.) After ending our contemplation and deliberation about various services, GCOO proceeded to create layouts using Framer's CMS, subsequently batching our service offerings in stylish designs with unique styles and charm.

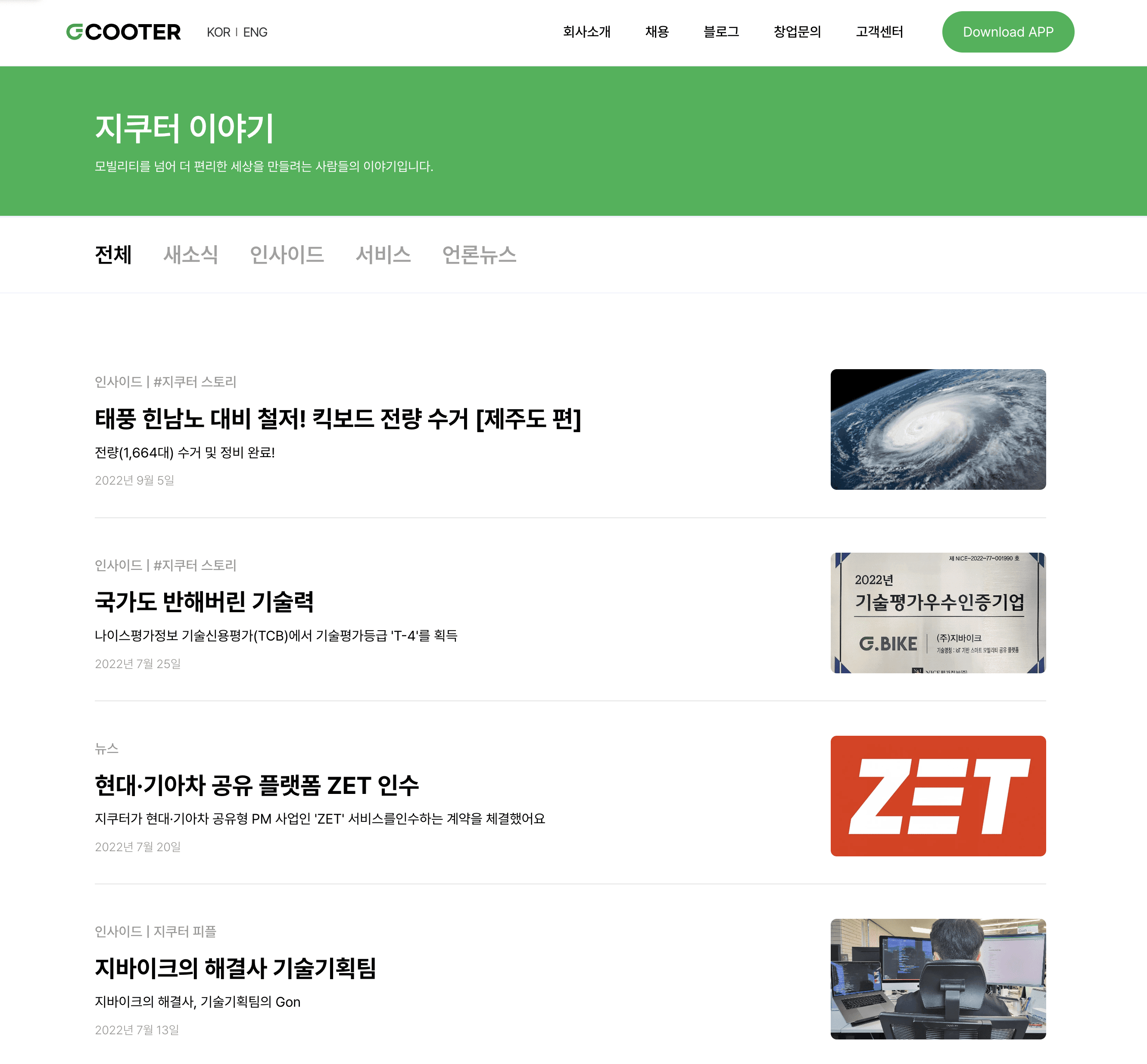
Appearance of the GCOO blog created with Framer
Initially, everything progressed smoothly from layout to design readability, but over time, we recognized several problems. For instance, Framer, being a paid service, charges a fee based on the number of users with editor privileges. However, only those with editor privileges can have CMS update rights, which meant that all blog authors were obligated to pay the monthly Framer subscription cost. In addition, we encountered various other problems including a lack of search functionality and the inability to use subdomains.
While pondering these issues, I remembered Notion, which I had previously used to organize my portfolio. What if we created a brand blog with Notion, applying Next.js for server-side rendering, allowing us to freely use design with CSS and scripts through react-notion-x? This opened up the possibility of having collaboration features, plugin scalability, templates, page history, search functionality, and so on, exactly as we desired. It also enabled GCOO team members to easily post through Notion. The decision was made on the spot to proceed with this task.
The react-notion-x starter kit allows you to designate a page as the site root in Notion, and then the Next.js and react-notion-x module handle everything that's needed to render and create the view. Therefore, if you're familiar with CSS, all tasks can be easily customized. The react-notion-x module, which relies on GitHub, allows us to add features not supported by Notion through technical customizations such as Pagination structure, custom SLUGs, and status. This way, developers can enhance the page's design style and functionality.

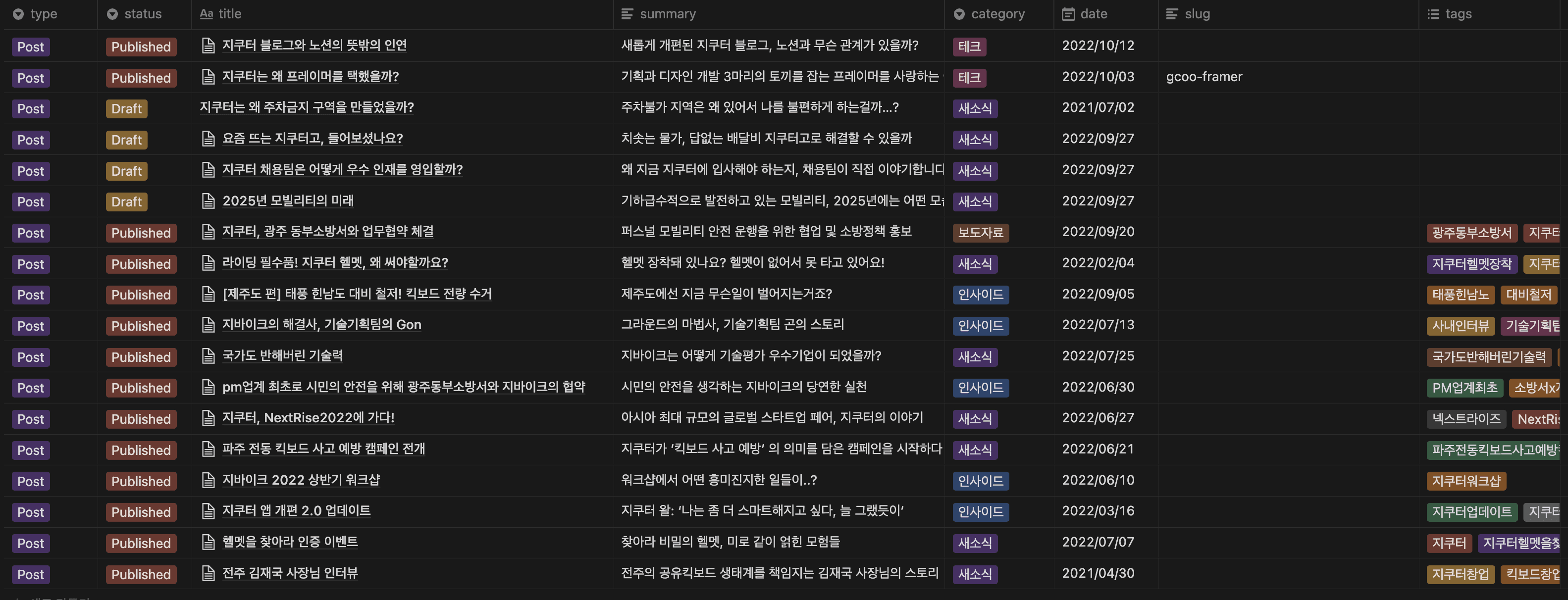
The Notion Database Structure of the GCOO Blog
Develop. Preview. Ship. For the best frontend teams - Vercel
The server uses Vercel to integrate with GitHub, and a simple push allows publishing without backend support. The updated team space features of Notion have been used to divide permissions so that any GCOO team member can write.
GCOO Blog Postscript
From planning to design, publishing, and development, it took me about two weeks to create the blog with Vercel + Notion + React-notion-x + Next.js. Being a designer, it took two weeks, but developers could certainly produce it more quickly. However, the important point I realized is that by freely using the latest trend tools, one can quickly and thoroughly achieve the results they want. The contribution of the GCOO team members was seen as very important for this. Moreover, when you first consider using Notion, you may think, 'Is this really useful?' However, through reviews and despite the cumbersome posting process, thanks to the initiative of the product team wanting a perfect brand blog system and the support and empathy of those who encouraged us, we managed to achieve the current GCOO blog.
The unexpected journey of the GCOO blog and Notion, will you join us in watching this journey unfold?




