
브랜드 블로그 , 이젠 선택이 아닌 필수
지쿠터 블로그와 노션의 뜻밖의 인연
블로그 기획의 시작
수많은 사람들이 지쿠터의 서비스나 회사에 대한 이력을 보고 싶을때 제일 먼저 검색하는것이 바로 홈페이지가 아닐까 싶습니다. 다만, 홈페이지는 각 회사 또는 브랜드에 대해 소개하는 정보는 한정적이기 때문에, 이를 통해 브랜드 가치를 올려주기 어렵다는 것이 사실입니다. 그래서, 브랜드를 더 효과적으로 소개하고 상호간의 소통이 원활하게 이루어질 수 있는 방법이 필요해졌습니다. 그때, 브랜드를 더 효과적으로 소개하고 커뮤니케이션이 가능하게 하는 방법으로 '브랜드 블로그'가 기획되었습니다. 브랜드 블로그는 일상생활, 제품 및 회사 소개, 브랜드 이벤트 등을 다루며 사람들에게 브랜드를 더 다가가게 해줍니다. 그리고 블로깅을 통해 브랜드 가치를 올려주고 브랜드 이미지를 개선할 수 있는 기회를 제공합니다. 나에게는 매우 매력적이고 다가오기도 했습니다.
블로그 CMS의 선택
브런치, 프레이머, 네이버블로그, 티스토리, MEDIUM, 노션 등 여러 종류의 서비스 중 어떤 것을 고르는 것이 좋을까 많은 고민과 고찰 끝에, 지쿠터는 자사만의 아이덴티티를 가장 잘 보여줄 수 있는 디자인 자유도가 높은 프레이머를 선택했습니다. (자세한건 지쿠터는 왜 프레이머를 선택했을까? 에서 보실 수 있습니다.) 이를 통해 각종 서비스에 대한 고민과 고찰을 끝낸 뒤, 지쿠터는 프레이머의 CMS를 이용하여 레이아웃을 만들어 나갔고 이를 통해 지쿠터가 제공하는 서비스는 자신만의 독특한 스타일과 매력을 가진 멋진 디자인으로 작업되었습니다.

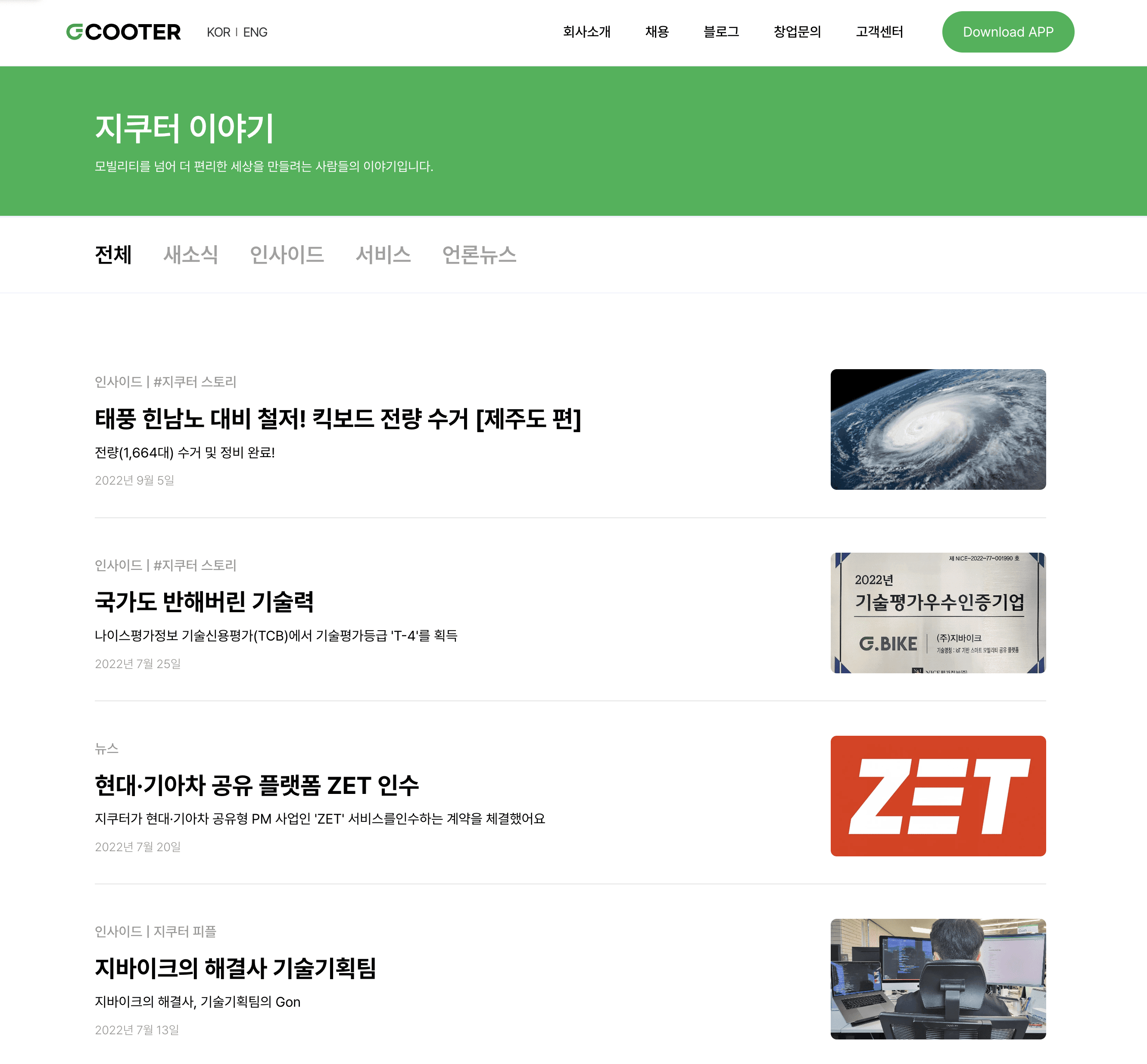
프레이머로 만든 지쿠터 블로그 모습
레이아웃부터 디자인 가독성까지 처음에는 순조롭게 진행하였으나 시간이 갈수록 문제가 있다는 것을 알았습니다. 프레이머는 유료서비스인 경우 에디터권한이 있는 사용자는 인원에 따라 요금이 부과되는 방식입니다. 하지만 CMS 업데이트 권한은 에디터권한이 있어야만 하는 방식이기 때문에 블로그 글 작성자 모두 월 프레이머 구독 비용을 지불해야하는 문제가 있었습니다. 또한, 그외 검색기능 불가, 서브도메인 불가 등 다양한 문제들이 있었습니다.
이러한 문제점들로 인해 고민하던 중 제가 예전에 포트폴리오 정리를 위해 만들었던 노션이 생각이 났습니다. 노션을 Next.js 로 서브사이드렌더링을 통해 css와 스크립트로 디자인을 자유롭게 사용할 수 있는 react-notion-x 이걸 응용해서 브랜드 블로그를 만들면 어떨까? 그랬더니 이를 통해 협업 기능, 플러그인 확장성, 템플릿, 페이지 히스토리, 검색기능 등 다양한 기능을 원하는 대로 갖출 수 있고 지쿠터 팀원들도 노션을 통해 쉽게 포스팅할 수 있다는 결론에 도달하여 바로 해당 작업을 수행하기로 결정하였습니다.
react-notion-x 스타터 킷을 통해 노션에서 사이트 루트로 사용할 페이지를 지정하면 Next.js 와 react-notion-x 모듈이 모든 것을 렌더링하고 뷰를 만들어내는데 필요한 모든 부분을 처리해 줍니다. 따라서 CSS만 다룰 줄 안다면 모든 작업이 간편하게 커스터마이징이 가능합니다. 그리고 github 에 의존하는 react-notion-x 모듈을 사용하여 Pagination 구조, 커스텀 SLUG, status 등 기술적인 커스터마이징 작업을 통해 노션에서 지원하지 않는 기능들을 추가하게 되었습니다. 그리고 그런 방식으로 개발자는 페이지의 디자인 스타일과 기능을 높이는 데 도움이 될 수 있습니다.

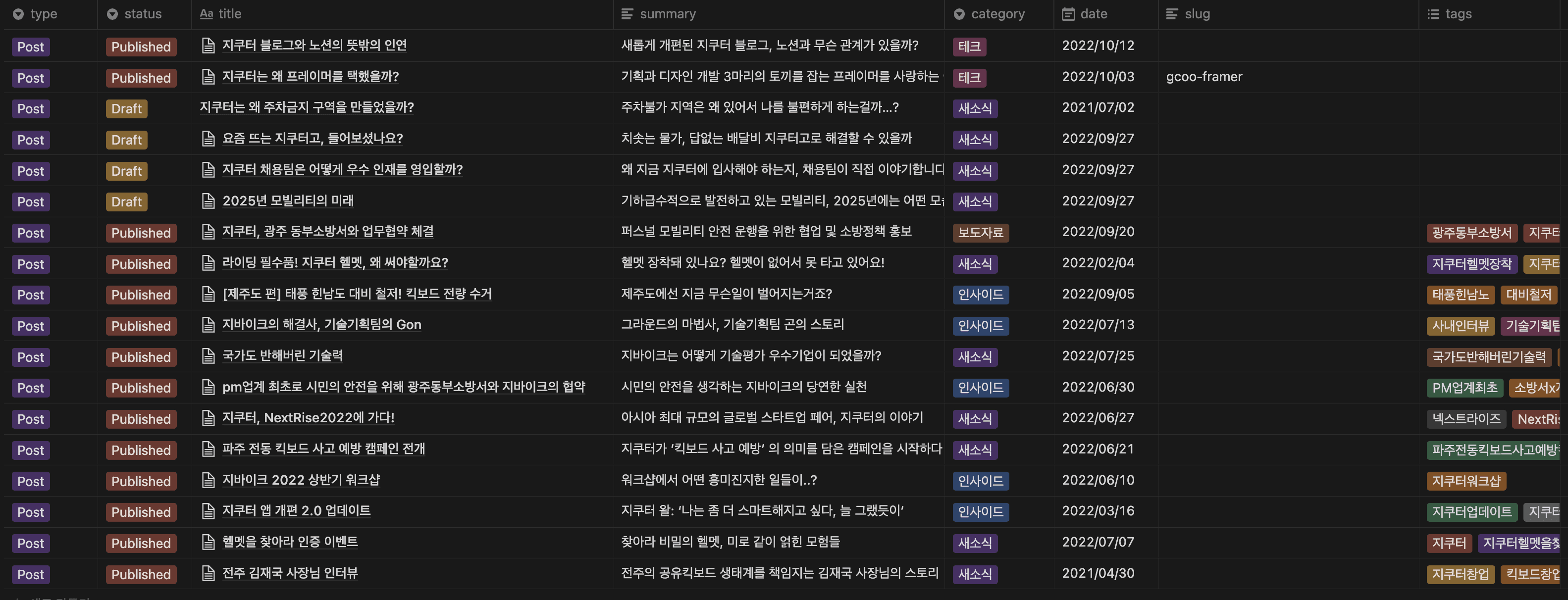
지쿠터 블로그 노션 데이터베이스 구조
Develop. Preview. Ship. For the best frontend teams - Vercel
서버는 Vercel 을 이용하여 github 와 연동해 푸쉬만 하면 백엔드 없이 퍼블리싱이 가능하게끔 하였고 노션의 업데이트된 팀스페이스 기능을 통해 권한을 나누어 지쿠터 팀원이라면 누구나 작성할 수 있도록 구축하였습니다.
지쿠터 블로그 만듦 후기
블로그 기획에서 부터 디자인 퍼블리싱 개발까지 Vercel + Notion + React-notion-x + Next.js 를 통해 약 2주만에 블로그를 만들었습니다. 디자이너이다보니 2주가 걸렸지만 개발자 분들은 일정 시간보다 더 빠르게 만들 수 있겠죠. 하지만 중요한 요점은 최신 트랜드에 맞는 도구를 자유자재로 사용하여 원하는 결과물을 신속하고 디테일하게 얻을 수 있다는 것을 깨달았습니다. 이를 위해 지쿠터 팀원들의 기여가 매우 중요하게 여겨졌습니다. 게다가 노션을 처음 사용하려고 할 때 ‘이게 쓸만할까?’라는 생각이 들 수도 있습니다. 하지만 리뷰를 통해 블로그 방향성을 잡고 갔고, 불편한 점이 많은 포스팅 과정에도 완벽한 브랜드 블로그 시스템을 만들고자 하는 프로덕트팀의 이니셔티브에 응원해주시고 공감해주신 덕분에 지금의 지쿠터 블로그가 나올 수 있었습니다.
지쿠터블로그와 노션의 뜻밖의 여정, 이제 그 여정을 다같이 지켜봐주시겠어요?
GCOO





